目次
本文
当ブログのスマホ画面のトップに『検索窓』と『月別投稿数』を表示するようにしました。

ツイッターやフェイスブックは記事のダイレクトリンク(URL)を張れるのですが、
(最近始めた)インスタグラム、グーグルマップ(クチコミ)にはURLを張れません。
URLを張れない2つには『検索:ものづくりのことだまの国、〇年〇月〇日』という説明をテキストで入れておくのですが、
いざスマホでサイトに来てただいて『〇年〇月〇日』を探すのは、はてなの標準設定ではカレンダー表示がないのでムリ。
その対策として。検索窓もあわせて表示することにしました。
検索窓と月別投稿本数の表示の仕方
やり方をご存じの方も多いと思いますが、ソースコードを紹介しておきますので、参考になさってください。

*****
①管理画面の ”デザイン” を選択
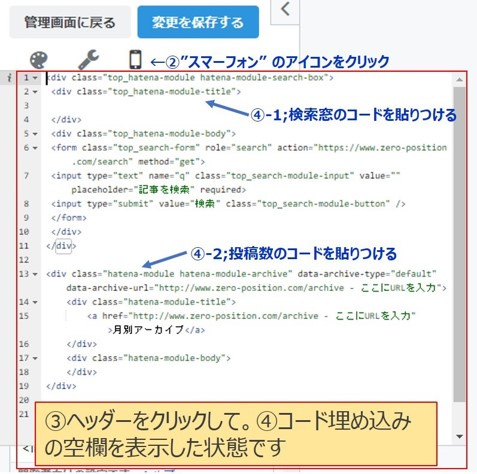
②”スマーフォン” のアイコンをクリック
③”ヘッダー” をクリック
④(コード埋め込みの空欄に)コードを貼りつける(ご自分のURLに書き換えて!)
⑤”変更を保存” してから ”管理画面に戻る”
スマホ画面に検索窓を表示するコード
『★~★』の範囲にブログのURLを貼り付け(上書きし)ます。
※★も不要です。
<div class="top_hatena-module hatena-module-search-box"> <div class="top_hatena-module-title"> </div> <div class="top_hatena-module-body"> <form class="top_search-form" role="search" action="https://★www.zero-position.com★/search" method="get"> <input type="text" name="q" class="top_search-module-input" value="" placeholder="記事を検索" required> <input type="submit" value="検索" class="top_search-module-button" /> </form> </div> </div>
スマホ画面に月別投稿数を表示するコード
『★~★』の範囲にブログのURLを貼り付け(上書きし)ます。
※★も不要です。
<div class="hatena-module hatena-module-archive" data-archive-type="default" data-archive-url="http://★www.zero-position.com★/archive - ここにURLを入力">
<div class="hatena-module-title">
<a href="http://★www.zero-position.com★/archive - ここにURLを入力">月別アーカイブ</a>
</div>
<div class="hatena-module-body">
</div>
</div>
アラハバキ解 第48章公開 赤い矢と出雲後物部(いずものちもののべ)
古墳時代前期から始まったヤマトでの出雲勢力と物部勢力の逆転を示唆する #赤い矢の伝説。#出雲の国譲り #倭国大乱 #出雲後物部